

To see the optional breaks, click the Home tab and then click Show/Hide in the Paragraph group.

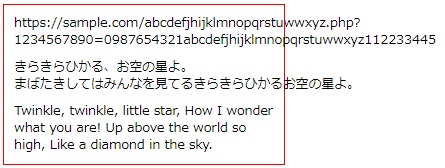
I inserted one after the double-slash and each single slash. You can’t tell by looking at the URL that there’s anything there, but there is. In Word 2003, you’ll find Symbol on the Insert menu. Select More Symbols to launch the Symbol dialog box. Click the Insert tab and click Symbol in the Symbols group.For instance, you might insert a character after each slash in the URL. Position the cursor where you want to insert the character.To insert this character, do the following: You can’t see the character(s), but Word reacts to one as if it were a space. Fortunately, you can help Word break a long group of connected characters by inserting a no-width optional break (or several). Perhaps the easiest way to resolve the above problem is to add a hyperlink to the existing text instead of displaying the actual URL, but suppose you don’t have that option. Word treats the long text as a single word and wraps it to the next line, leaving a large gap at the right margin in the preceding line. When a long word or phrase hits the right margin, trouble often follows. Word's optional break character offers a helpful workaround that lets you, not Word, control the break. Long text at the right margin usually gets wrapped to the next line, leaving a gap. You can also use Autoprefixer with preprocessors such as Less and Sass.Use Word’s no-width optional break character to facilitate wrapping

It also removes old, unnecessary prefixes from your CSS. Autoprefixer automatically adds vendor prefixes to your CSS so that you don't need to.

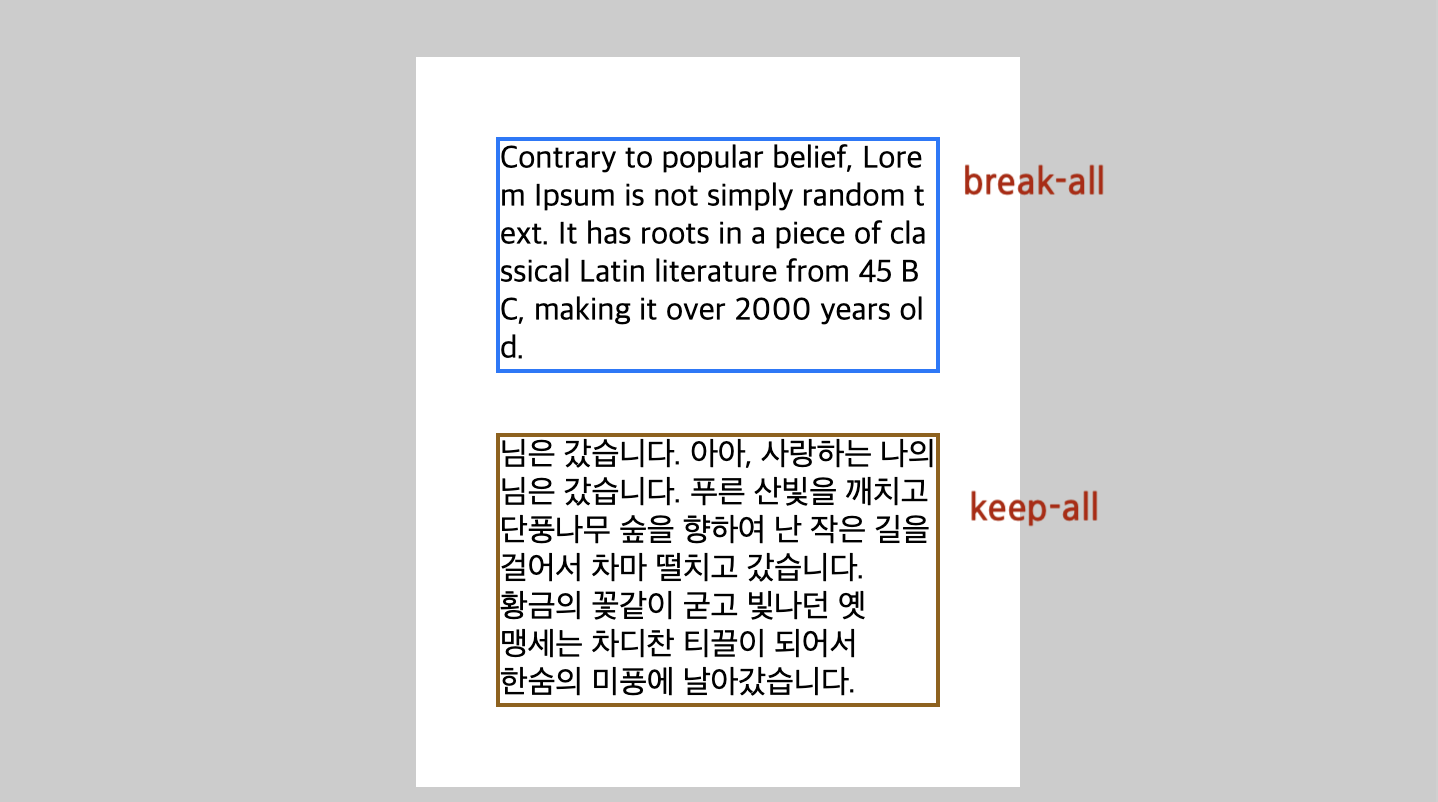
Many developers use Autoprefixer, which is a postprocessor for CSS. Also, W3C advises vendors to remove their prefixes for properties that reach Candidate Recommendation status. The major browser manufacturers generally strive to adhere to the W3C specifications, and when they support a non-prefixed property, they typically remove the prefixed version. This practice is not recommended by the W3C, however in many cases, the only way you can test a property is to include the CSS extension that is compatible with your browser. As with any CSS property, if a browser doesn't support a proprietary extension, it will simply ignore it. Vendor Prefixesįor maximum browser compatibility many web developers add browser-specific properties by using extensions such as -webkit- for Safari, Google Chrome, and Opera (newer versions), -ms- for Internet Explorer, -moz- for Firefox, -o- for older versions of Opera etc. The following table provided by shows the level of browser support for this feature. The overflow-wrap property is defined in CSS Text Module Level 3 (W3C Last Call Working Draft 10 October 2013).Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu is located in New Zealand. In other words, it sets all properties to their parent value if they are inheritable or to their initial value if not inheritable. unset This value acts as either inherit or initial, depending on whether the property is inherited or not. inherit Represents the computed value of the property on the element's parent. In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value: initial Represents the value specified as the property's initial value. No hyphenation character is inserted at the break point. break-word Allows unbreakable words to be broken at an arbitrary point if there are no otherwise-acceptable break points in the line. However, the restrictions introduced by word-break: keep-all may be relaxed to match word-break: normal if there are no otherwise-acceptable break points in the line. Overflow-wrap: normal | break-word Possible Values normal Specifies that lines may break only at allowed break points.


 0 kommentar(er)
0 kommentar(er)
